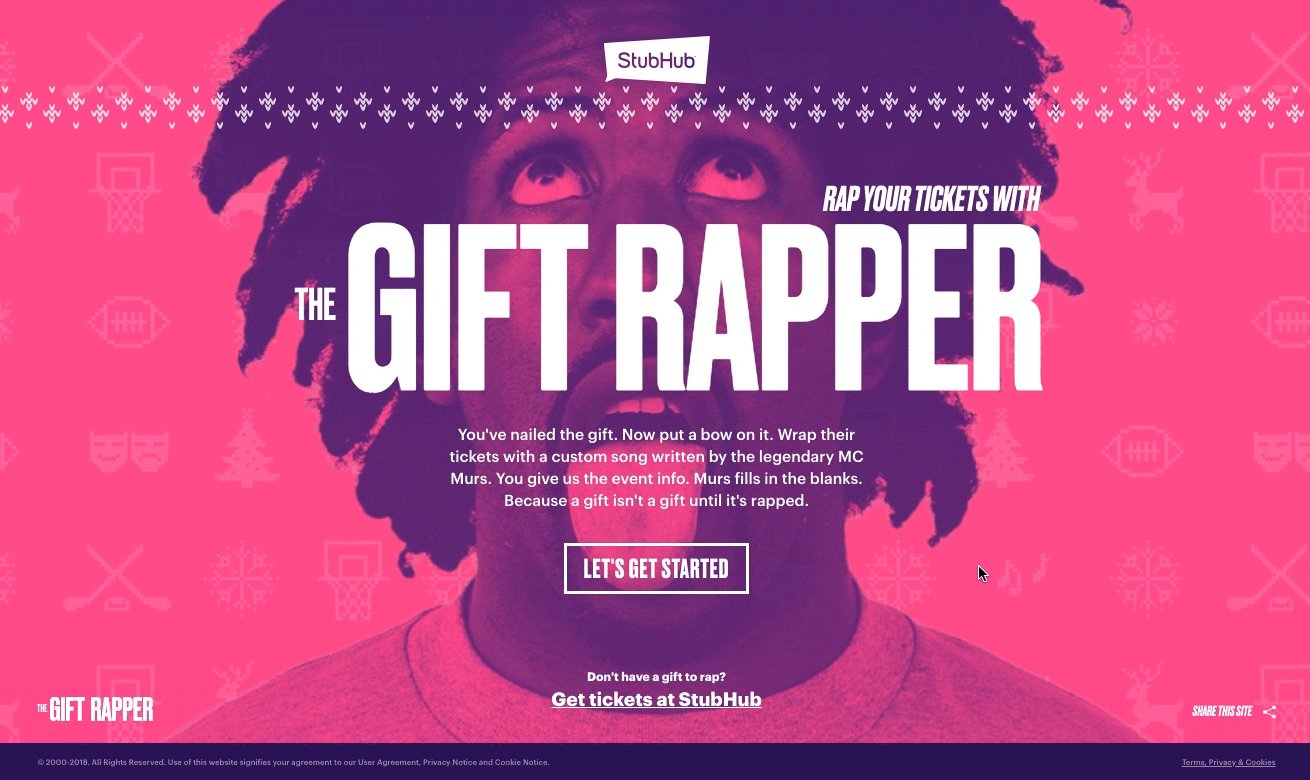
StubHub ‘The Gift Rapper’ microsite expereince
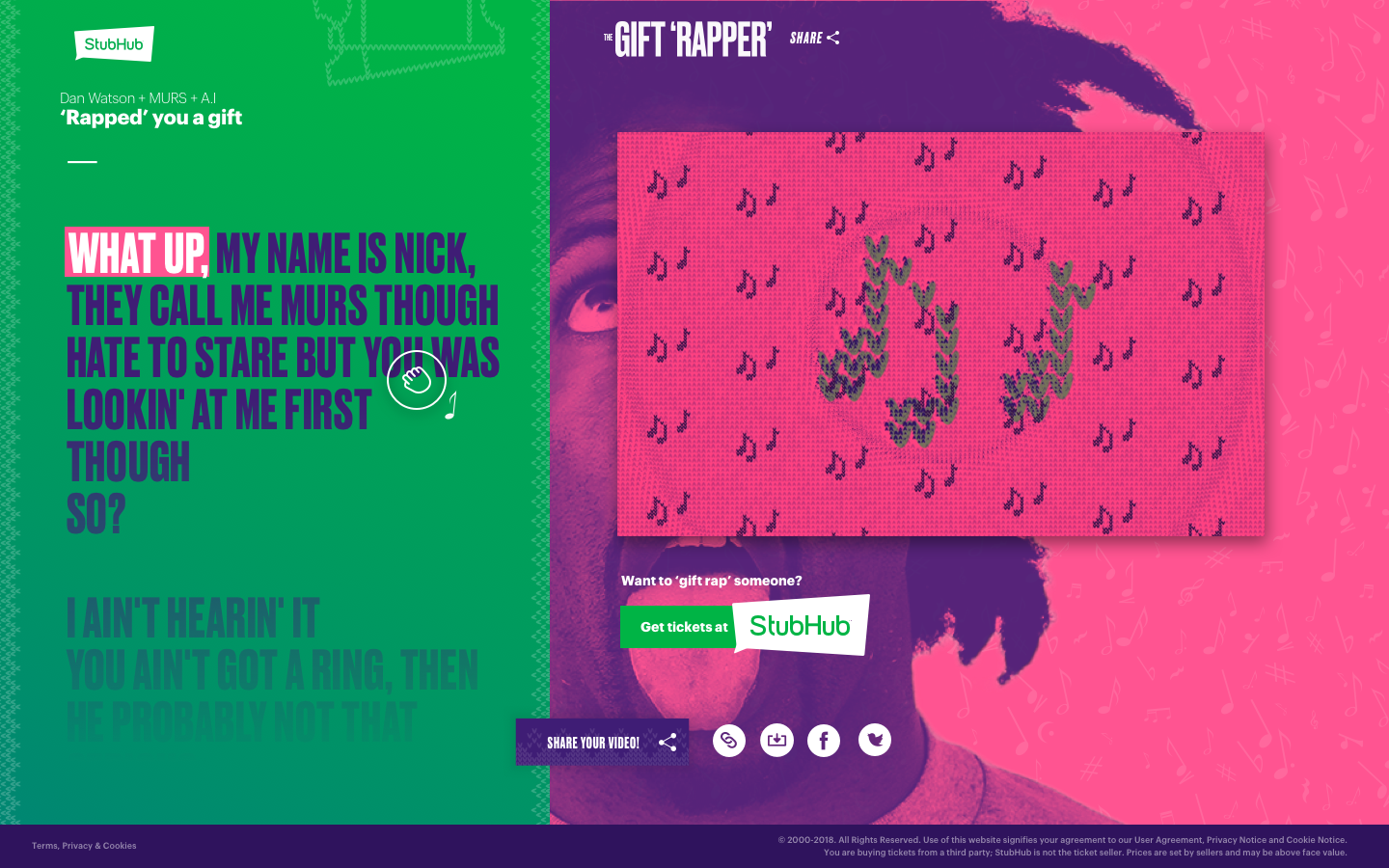
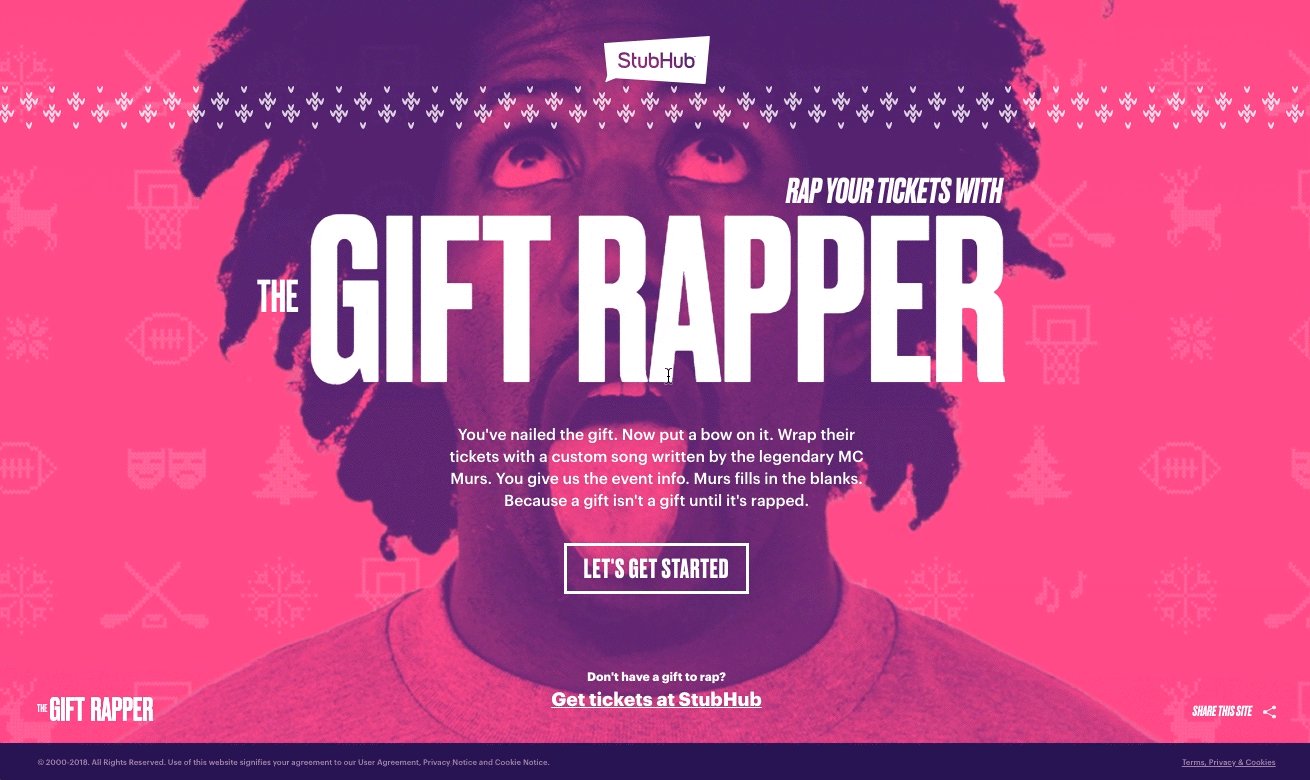
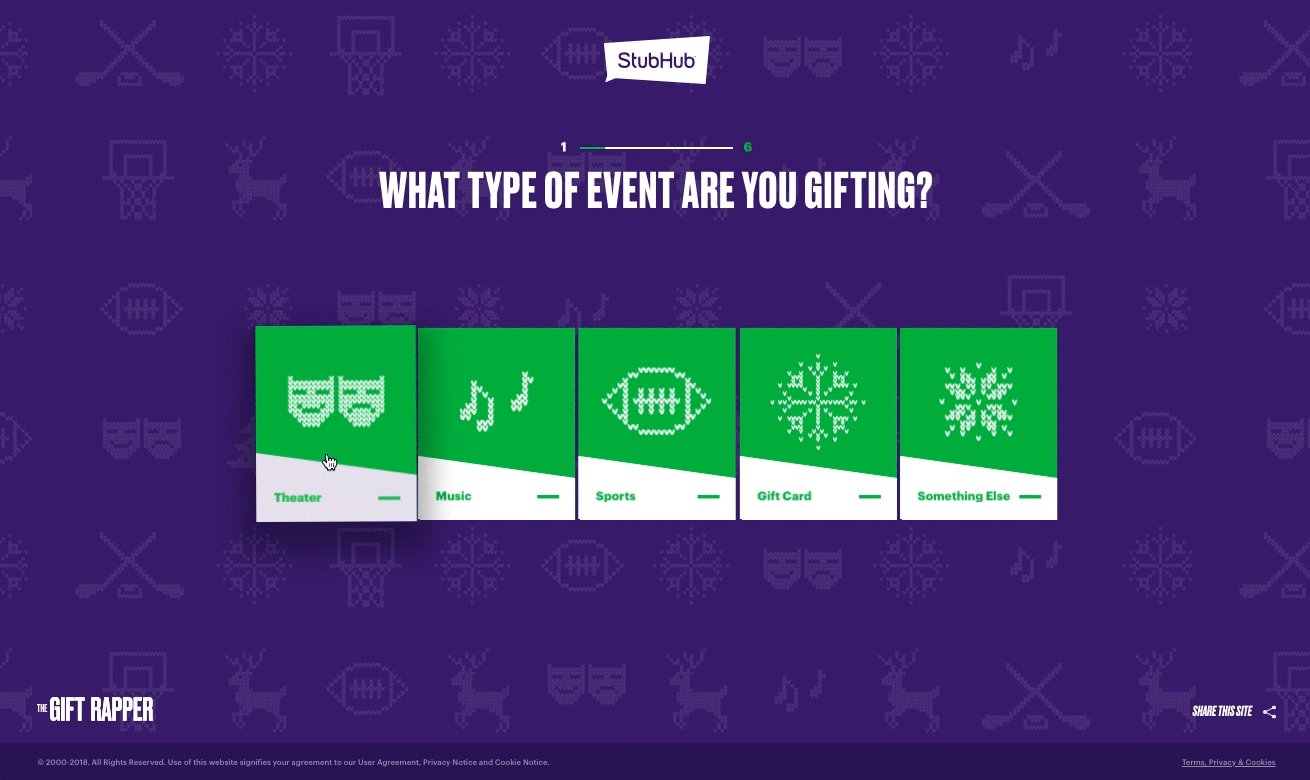
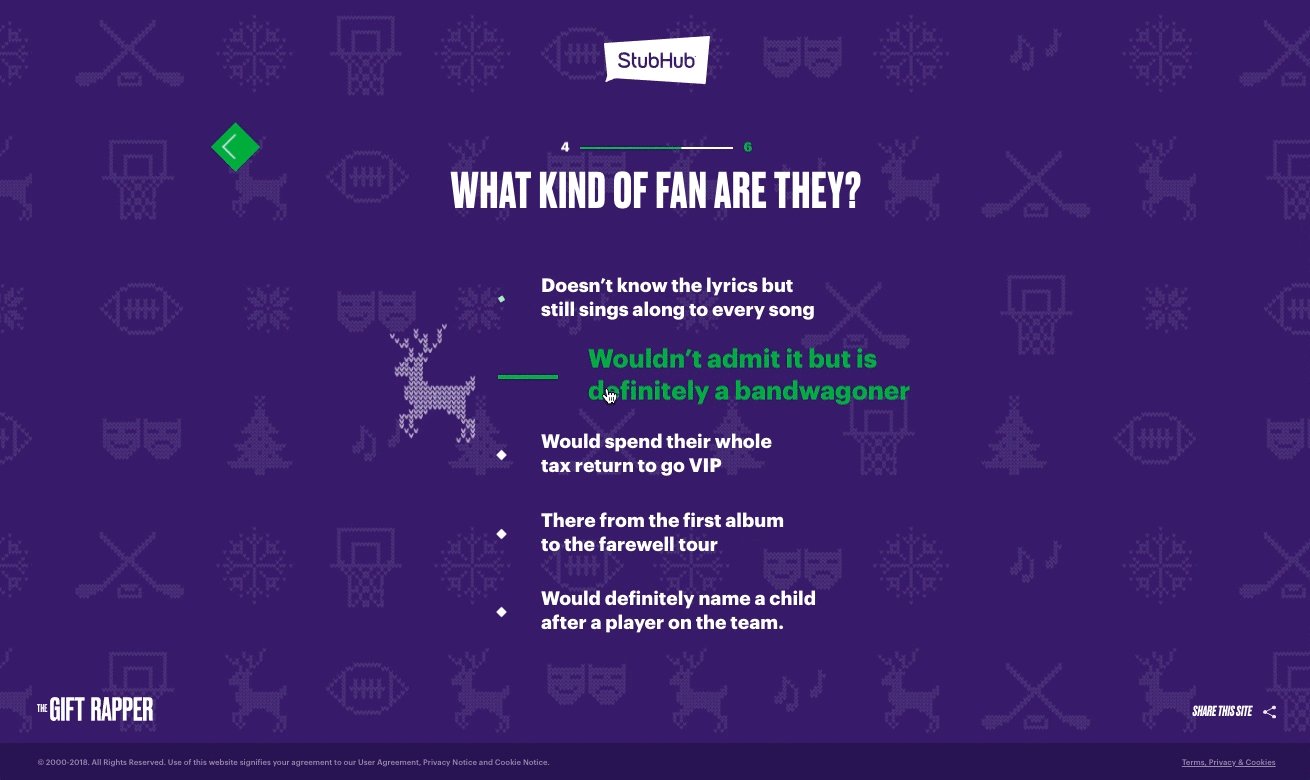
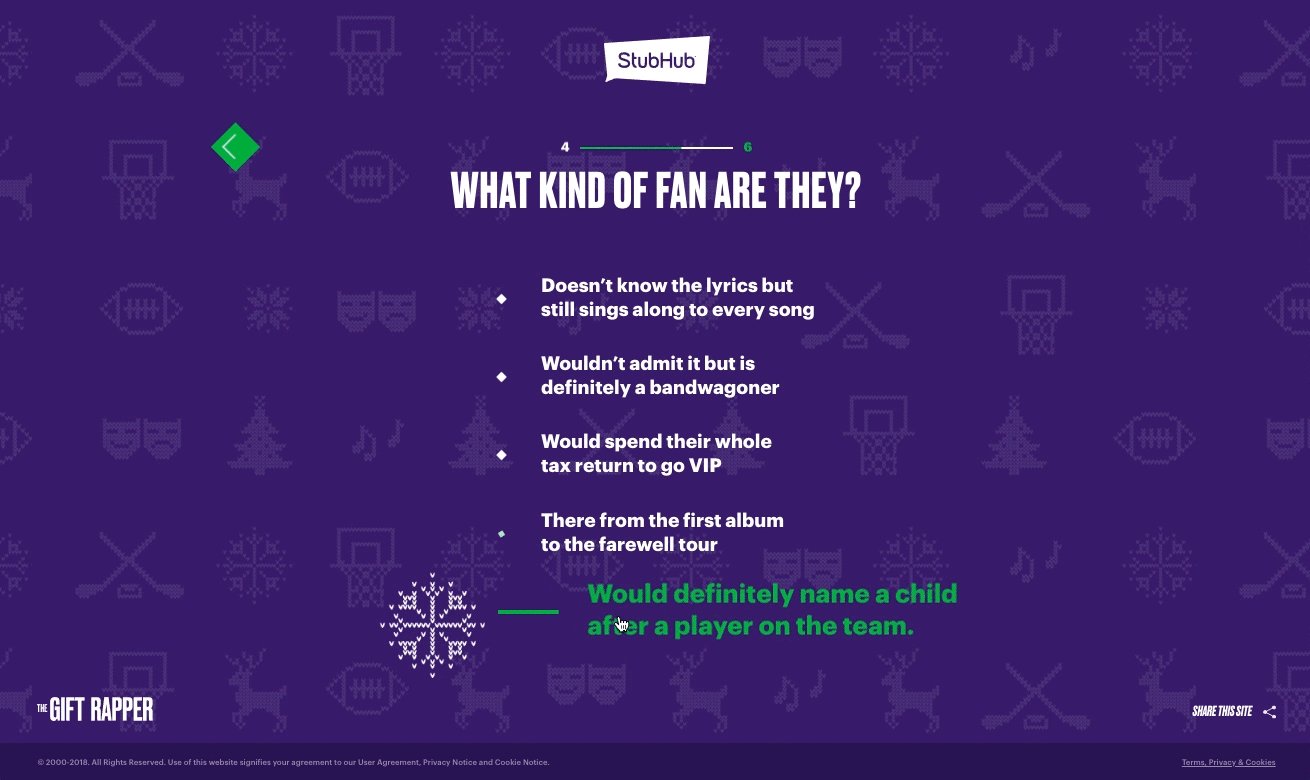
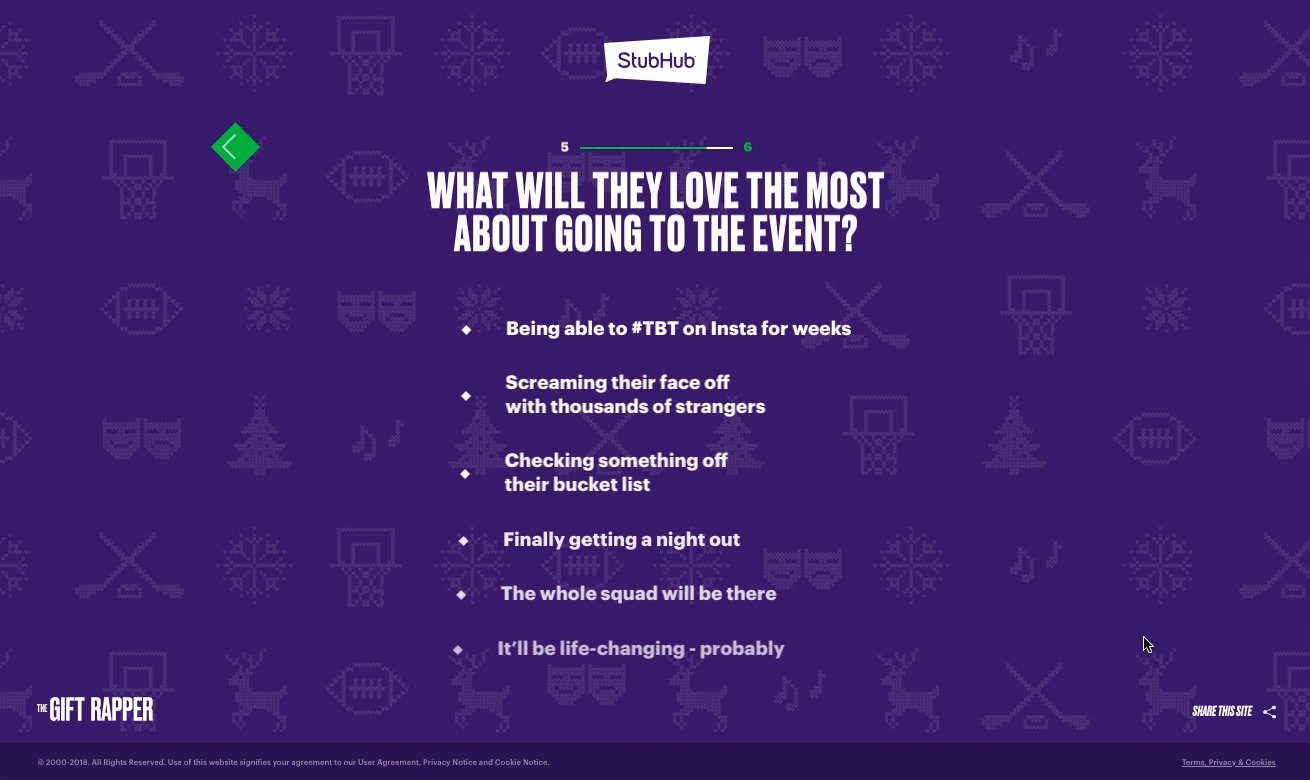
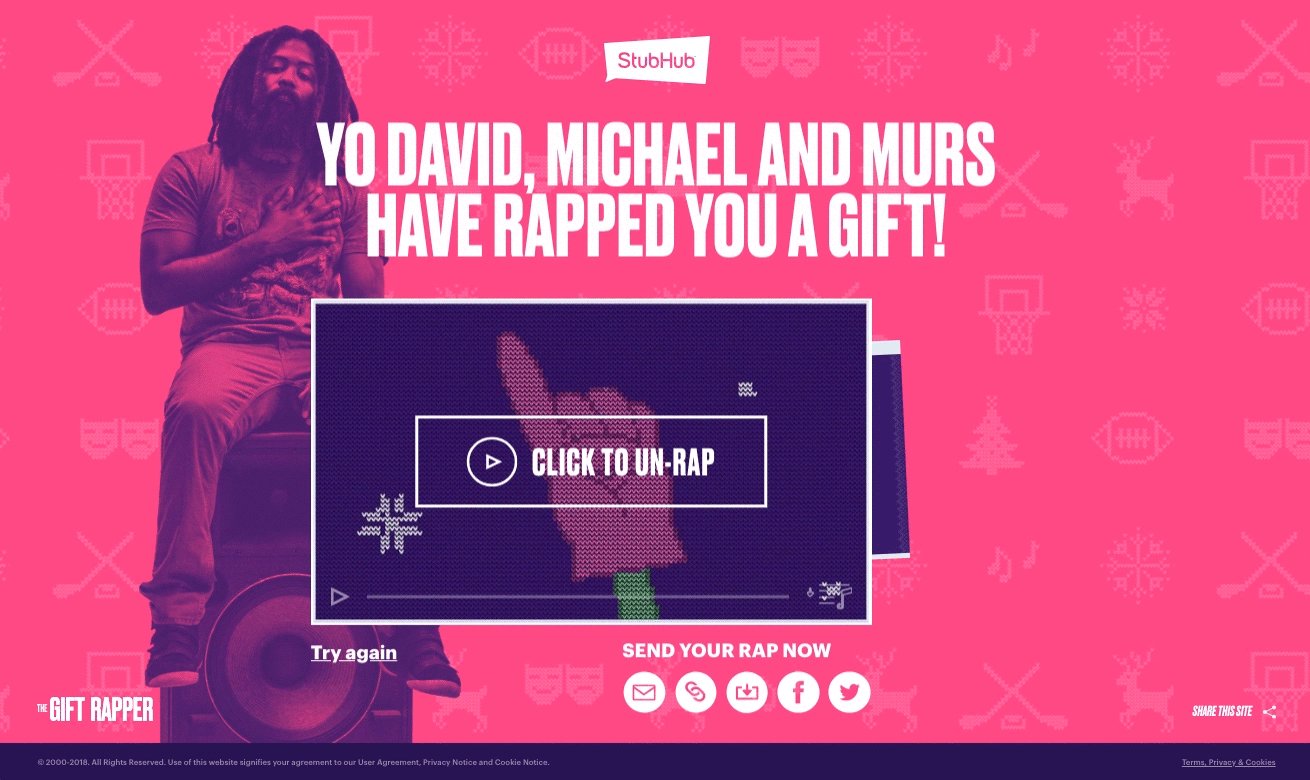
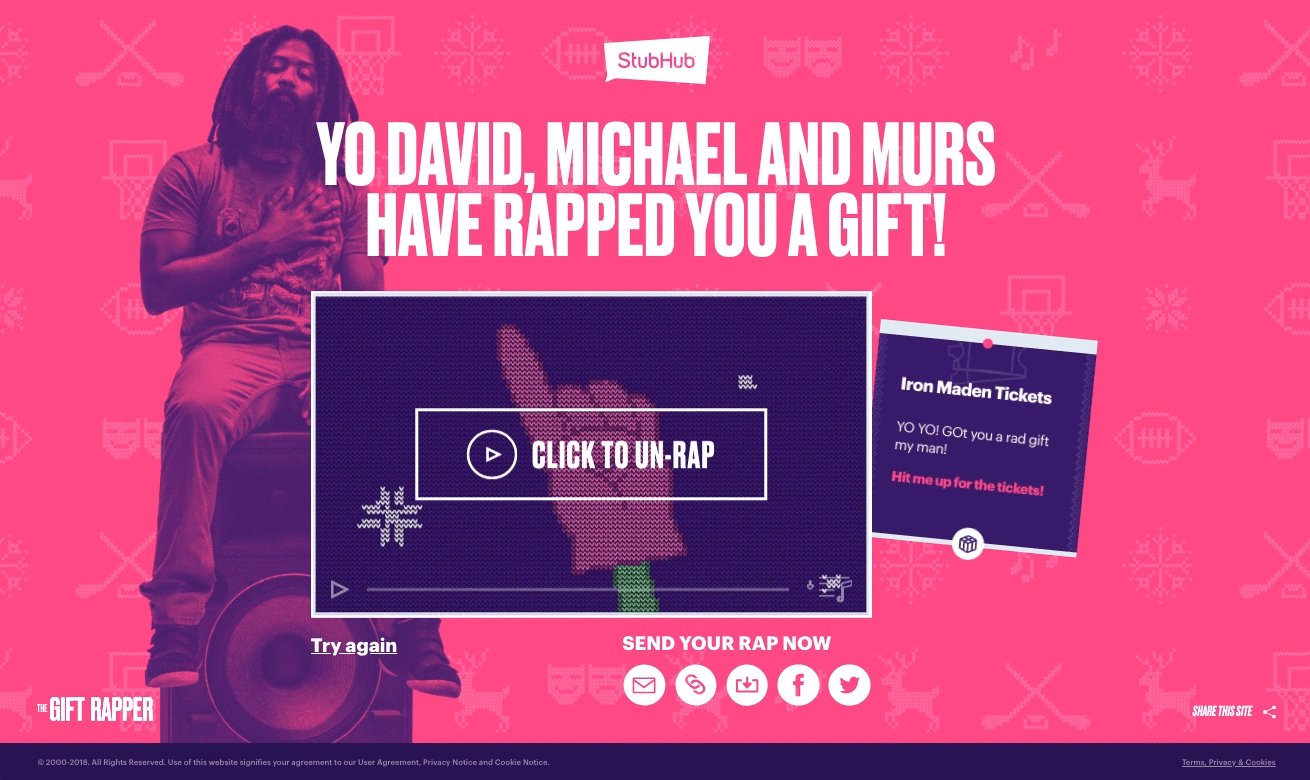
Hip Hop + Artificial Intelligence + User submission data is the avenue of our GIFT RAPPER experience. With StubHub's holiday design language and 1990's HipHop cultural texture of everlasting classic 'Boom Bap' bars, we created a streamlined and seemingly straight forward digital questionnaire. In reality and behind the scenes a well trained Artificial intelligence takes users answers and appropriately dynamically applies it into a series of lines to create a real-life rap written and voiced originally by our very legendary influencer MC -- MURS.
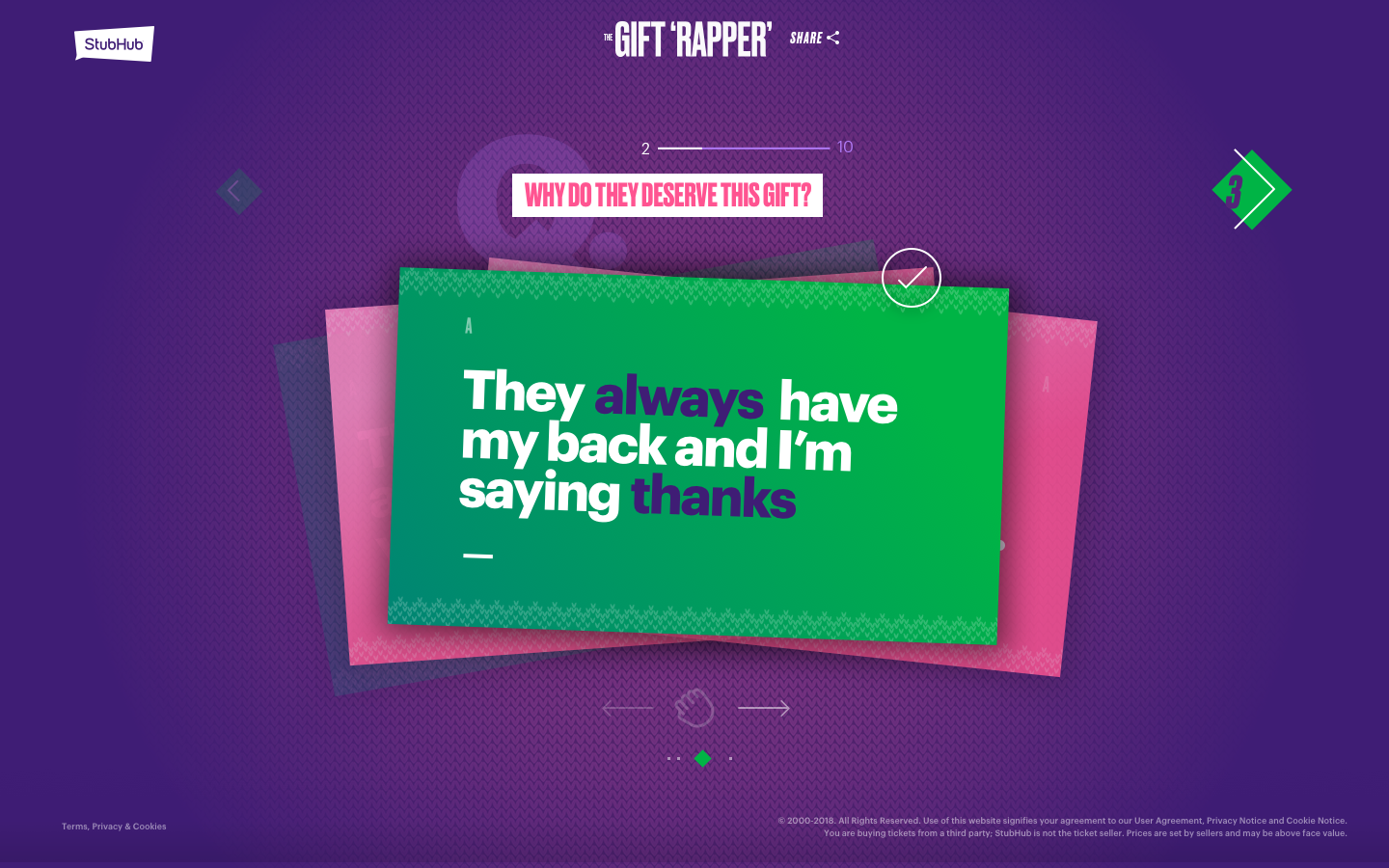
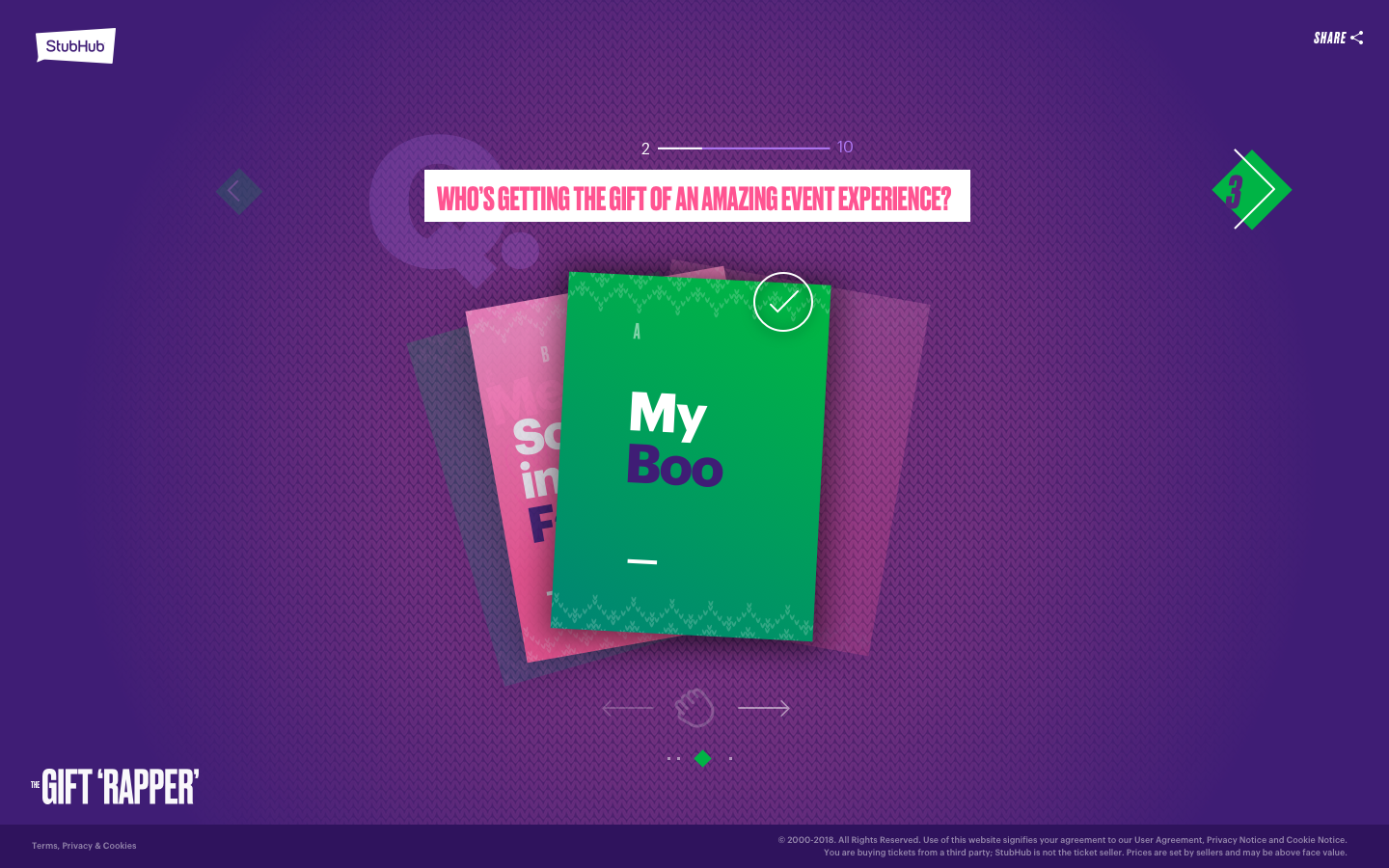
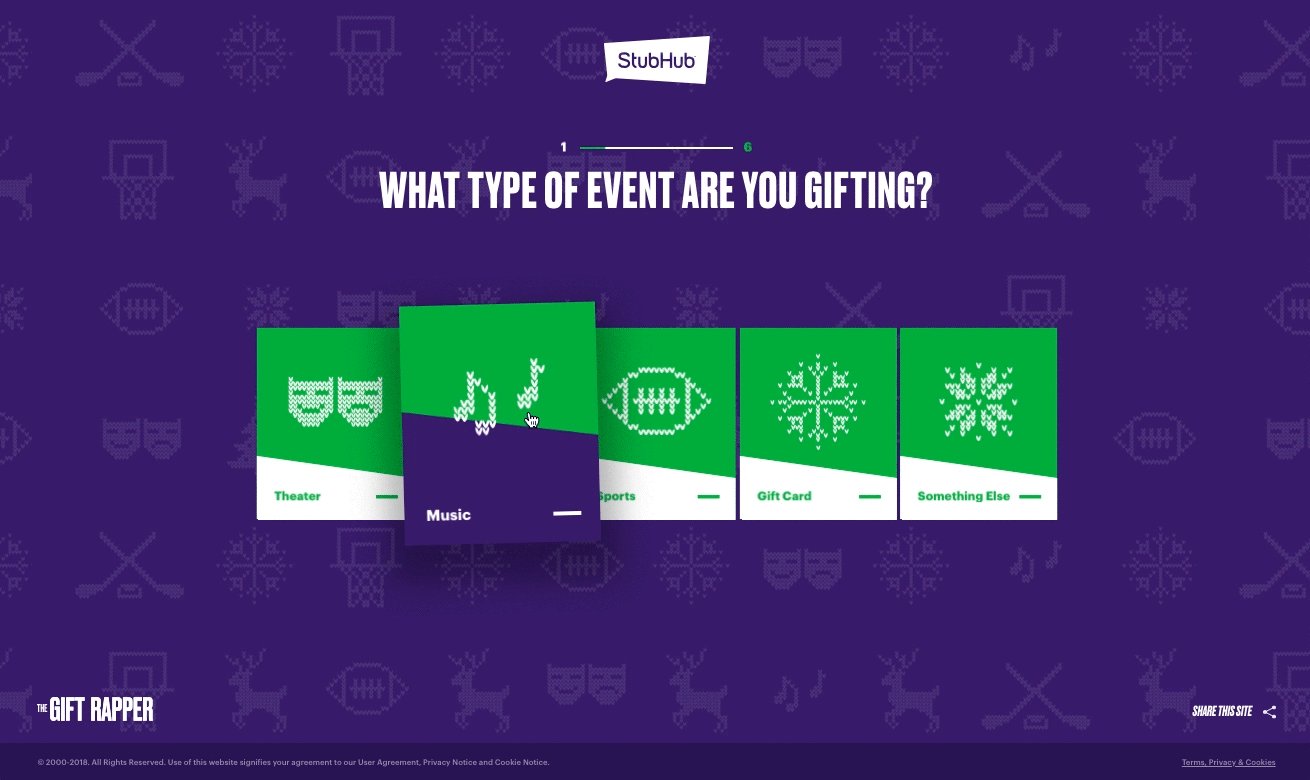
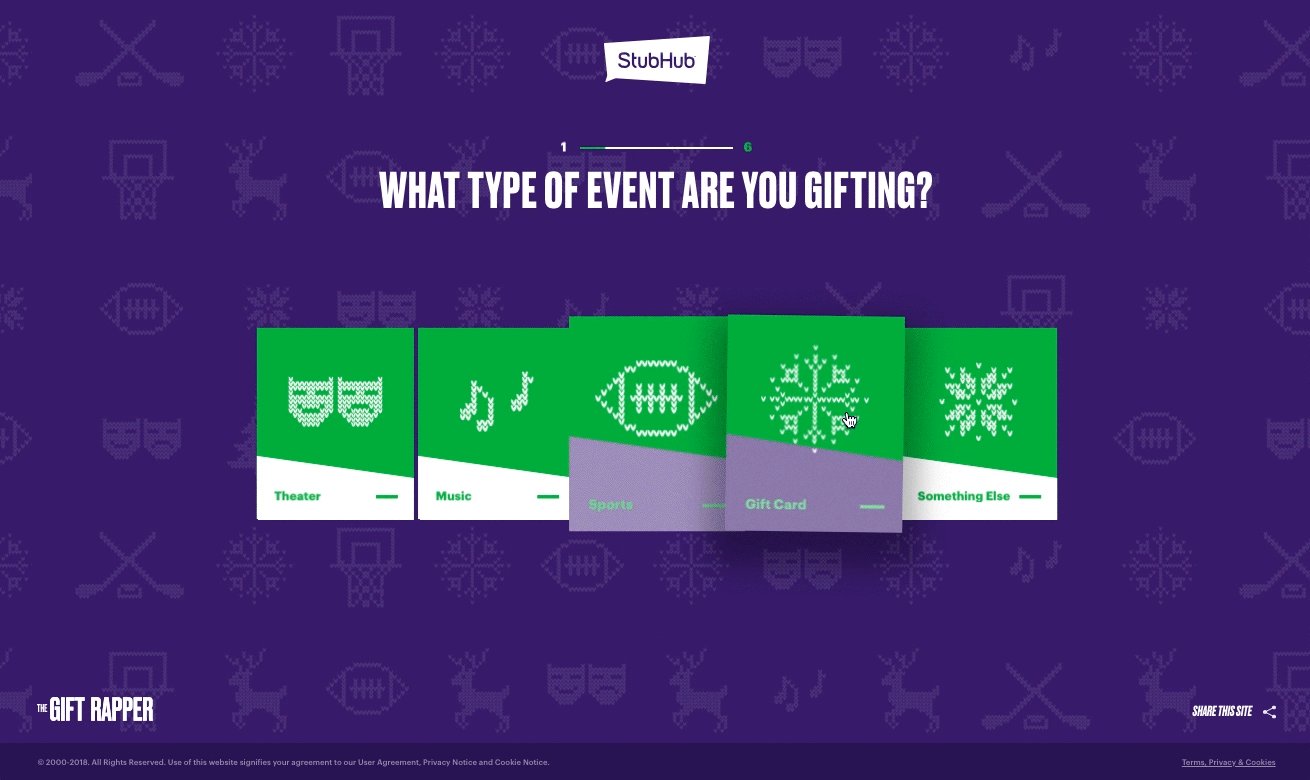
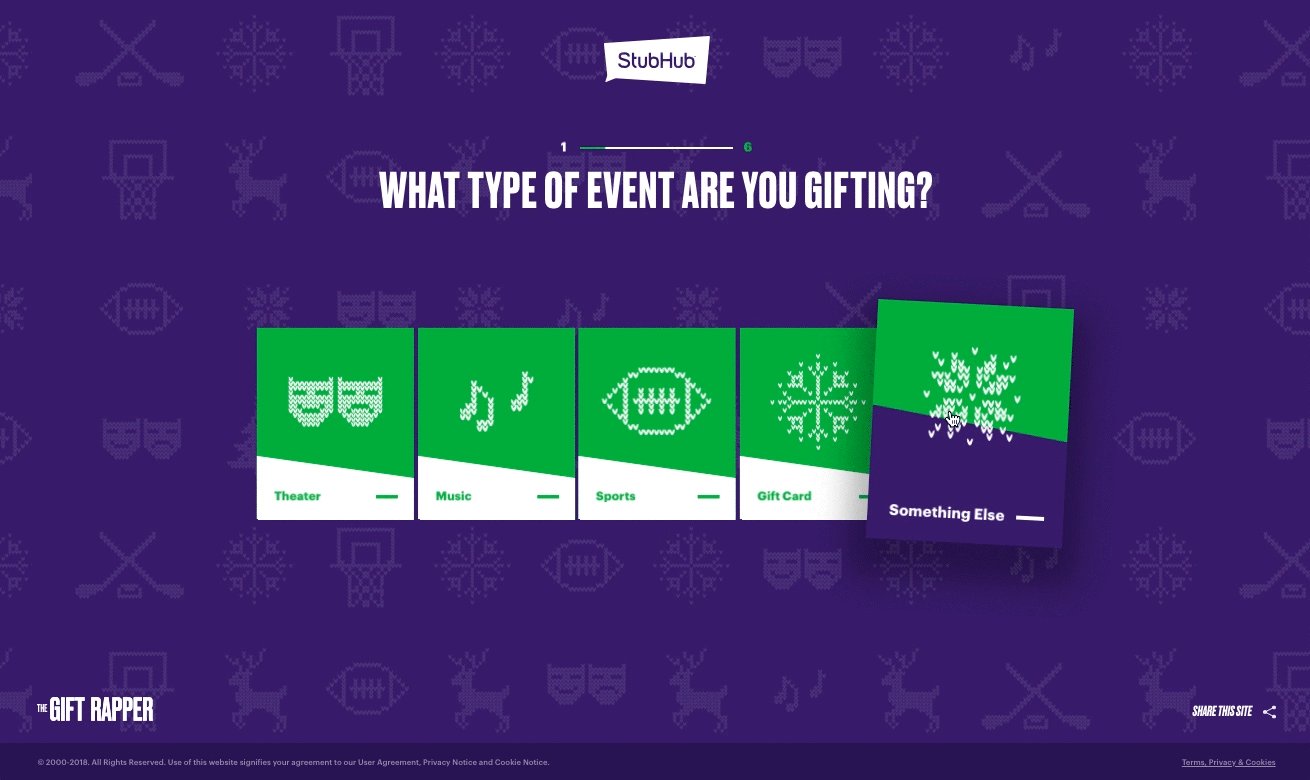
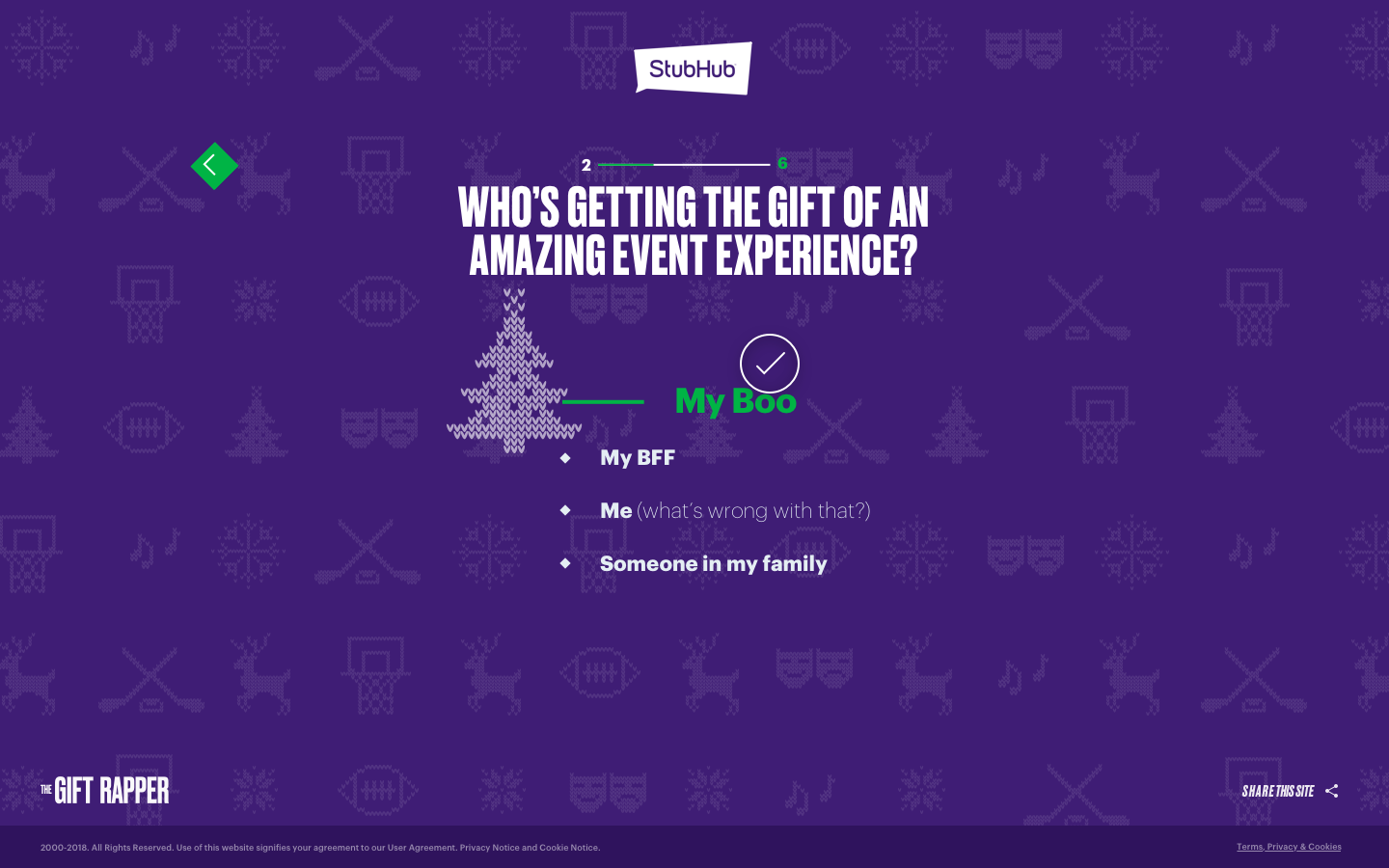
A parallax of subtle movement and clean dynamic transition create a whimsical, fun and nostalgic hip hop experience and motion allowing the user to clearly move through the experience.
giftrapper.com
A parallax of subtle movement and clean dynamic transition create a whimsical, fun and nostalgic hip hop experience and motion allowing the user to clearly move through the experience.
giftrapper.com
UI Design, Creative Direction
Agency: TBD, UNIT9
Client: StubHub
Agency: TBD, UNIT9
Client: StubHub
Final design direction and style creative:











Alternate visual directions and explorations: